纯CSS实现3D旋转
本文共 1179 字,大约阅读时间需要 3 分钟。
perspective
设置元素被查看位置的视图------视距
perspective-origin:x y
设置观察的视角 x为横向 y为纵向
例子:
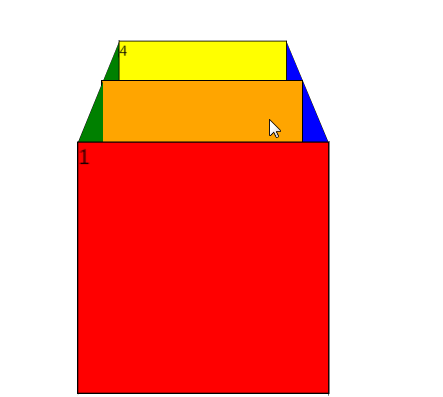
实现可旋转的立方体
1.盒子的四边各用一个div表示
2.将四个div用一个大的div scroll包住,将这个大的div作为旋转的中轴线对其他四个div进行布局的设置1234
1)首先将整个正方体调到页面中心(Scroll绝对定位 父容器body相对定位 设置scroll的left、right、top、bottom为0,再设置margin:auto即可)
2)设置四个div也为绝对定位 top和left皆为0 并且width和height都和父容器scroll相同 使得五个div都重合在页面中间
3)接下来对四个div进行旋转平移调整(相对于scroll)
前后两个div只需要进行沿z轴方向的平移即可 平移像素皆为自身宽度的一半transform:translateZ(-width/2); transform:translateZ(width/2);
左右两个div先进行旋转90度后 再进行Z轴方向的平移(旋转90度之后Z轴为页面水平方向)自身宽度的一般
transform:rotate(90deg) translateZ(width/2); transform:rotate(90deg) translateZ(-width/2);
接下来用animation加动画
用@keyframes定义动画 @keyframes rota{ from{transform:rotateY(0deg);} to{transform:rotateY(360deg);} } 延y轴旋转360度 对scroll调用该动画并且设置相关属性
animation-name:rota; animation-timing-function:linear; animation-duration:.6s; animation-fill-mode:forwards;
再用transform-style加入3d显示
transform-style:preserve-3d;
这样一个旋转的立方体就做好了 通过改变perspective属性可以让它显示的更加逼真
你可能感兴趣的文章
git创建新的branch分支
查看>>
git submodule的使用
查看>>
php7.0 卸载
查看>>
nmon监控与 nmon analyser分析
查看>>
Linux设置支持中文UTF8字符集
查看>>
matplotlib 画曲线图2
查看>>
Mac 安装zsh步骤
查看>>
python 通过logging记录INFO和DEBUG记录
查看>>
在Mac上通过Sublime、Skim编辑LaTeX
查看>>
numpy 对ndarray增加一个新的
查看>>
python 解压zip文件
查看>>
python 读取文件中的字典配置
查看>>
makefile里PHONY的相关介绍
查看>>
makefile下$^,$@,$?,$<,$(@D),$(@F)定义使用详解
查看>>
Makefile中的wildcard用法
查看>>
linux编译动态库之fPIC
查看>>
c 编译选项-funroll-loops
查看>>
g++ 常用命令选项
查看>>
Linux下软件安装:Openblas安装
查看>>
C++中的friend详细解析
查看>>